
by threshold | Jul 10, 2024 | Creative, Design, Digital Marketing, General, Marketing, Thought Leadership

Mai Mongelous
In the world of business, marketing and branding are often used interchangeably, but they serve different purposes. While both are crucial to a company’s success, understanding their differences can help you utilize them effectively. This blog post will delve into the distinctions between marketing and branding and why each is essential for your business.
what is branding?
Branding is the process of creating a unique identity for a product, service, or company. It involves defining the company’s mission, values, and personality and how these elements are communicated to the target audience.
key components of branding:
- brand identity: This includes logos, color schemes, typography, and other visual elements that represent your brand.
- brand voice: The tone and style of communication used by the brand, whether it’s formal, friendly, witty, or authoritative.
- brand promise: The value or experience a brand promises to deliver to its customers.
- brand values: The principles and beliefs that the brand stands for and promotes.
Branding is about shaping perceptions and building a reputation. It creates a connection with the audience, fostering loyalty and trust.
what is marketing?
Marketing, on the other hand, refers to the strategies and tactics used to promote and sell products or services. It involves market research, advertising, sales strategies, and customer engagement.
key components of marketing:
- market research: Understanding the target audience, their needs, preferences, and behaviors.
- advertising: Creating campaigns to promote products or services through various channels like social media, television, print, and online ads.
- content marketing: Producing valuable and relevant content to attract and engage the target audience.
- sales strategies: Techniques used to close sales and generate revenue.
- customer engagement: Building and maintaining relationships with customers through interactions and feedback.
Marketing is about reaching out to potential customers and persuading them to choose your product or service.
key differences between marketing and branding.
purpose:
-
- branding: Focuses on defining and communicating the identity and values of the company.
- marketing: Focuses on promoting products or services to drive sales.
scope:
-
- branding: Long-term and holistic, encompassing the entire company’s ethos and image.
- marketing: Short-term and tactical, often campaign-based to achieve specific objectives.
outcome:
-
- branding: Aims to build a loyal customer base by creating a strong emotional connection.
- marketing: Aims to generate leads, increase sales, and boost market presence.
consistency:
-
- branding: Requires consistency in message and visual elements to maintain a coherent brand image.
- marketing: Can vary in message and tactics based on different campaigns and target audiences.
why both are essential.
While branding establishes your business’s identity and builds customer loyalty, marketing drives the immediate actions that result in sales. Together, they create a powerful synergy. A strong brand makes marketing efforts more effective, and effective marketing enhances brand recognition and loyalty.
By understanding and leveraging the distinct roles of marketing and branding, businesses can create a strong, recognizable presence and effectively reach their target audience.
Remember, while marketing brings in customers, branding keeps them coming back.

by threshold | Jun 6, 2024 | Creative, Design, Digital Marketing, General, Marketing
Yankee Mattress Company was looking for a revamp to its branding along with a new e-commerce website. They needed a more focused approach to their target market, with stronger messaging and values that elevated their branding to the same level as their high-quality mattresses.
Threshold wanted to position Yankee Mattress as more than a retail store, but an employee-owned company that’s invested in their customer’s quality of life.
our approach.
new brand positioning & naming.
Following extensive market and customer research, Threshold created two brand concepts for the client to choose from, both with a core purpose, messaging, tagline, brand voice, and visuals. Each concept brought the brand to a more modern place, differentiating it from competitors by highlighting the craftsmanship that goes into their mattresses.
a new brand look & feel.
The brand’s new messaging needed a new logo, brand guidelines, stationary, photography, apparel design, and more. We chose to design this brand with a logo font that spoke to handmade craftsmanship and a subtle mattress icon that would become a recognizable brand statement.
a killer e-commerce website.
Yankee Mattress’ previous website didn’t allow for a streamlined online ordering experience. Our website design included easily navigable shopping categories as well as detailed shop pages. Each mattress product page included custom graphic designs that detailed each section of the mattress materials, making it easy for customers to browse and select the mattress best suited for them.
We designed this website to mimic the in-store experience customers have, providing them with clear information so they could make informed decisions.
we love results.
The final brand not only connects better with the target audience, but it feels timeless and elevated. Each aspect of the brand ties in seamlessly with the next, inspiring the company’s employee-owners and ensuring the quality of the mattresses is felt within the quality of the branding.
One Year Post Website Launch (April 2023-March 2024):
- 446 New Users
- 7% Increase in Engagement Rate
- A 7% Reduction in Bounce Rate
before you go.
Yankee Mattress Company can now confidently say they’re crafting comfort for amazing sleep and better days. See the case study for a full look at the transformation our THeam created for them – and what we can do for you, next.
Let’s propel you forward too! Your place for your every marketing need, with us you can go a la carte or take all the carts. Talk to a Marketing Specialist today.

by threshold | Apr 24, 2024 | Creative, Culture, Design, Digital Marketing, General, Marketing, Thought Leadership
 Laura Robbins
Laura Robbins
In today’s dynamic marketplace, where consumers are bombarded with choices, establishing a distinct brand voice is paramount for standing out and building meaningful connections with your audience. Whether you’re a real estate property, a credit union, or a boutique hotel, a compelling brand identity weaves together words and emotions to convey a coherent and resonant message.
Let’s explore the art of developing a voice that aligns with your brand’s identity and strikes a chord with your target audience.
understanding your brand’s identity.
Back up, back up, back up. Before you even begin to explore your brand’s voice, you first need to ensure you’ve established your brand’s identity.
What values does your brand stand for?
What sets it apart from competitors?
What emotions do you want to evoke in your audience?
By delving into these questions, you can uncover the essence of your brand and lay the foundation for developing a distinct voice that encapsulates its personality.
Take Threshold’s brand voice for instance. One of our corporate values is that we’re both professional and playful. That value is woven throughout our voice. We like to get the job done and do an amazing job at that, and we like to have a laugh or two along the way. A witty joke or pun is welcome – and oftentimes encouraged – in these parts.
audience insight: listening to consumer needs.
Understanding your target audience is crucial for shaping your brand voice. Conduct thorough research to gain insights into your audience’s demographics, psychographics, and pain points.
What language resonates with them?
What tone elicits the desired emotional response?
Go so far as crafting personas for your brand so you can better tailor your voice and messaging to your audience. Having this distinct persona will also allow you to quality-check your brand’s messaging as it gets put into use, ensuring what you’re saying is relevant to your target audience.
maintaining your voice across touchpoints.
Remember that thing we said above, about quality-checking your brand voice? Yeah – it’s important.
Consistency is the bedrock of a strong brand voice. Maintaining a unified voice across all marketing touchpoints reinforces your brand’s identity and fosters trust with your audience. Whether it’s your website copy, social media posts, or customer support interactions, ensure that your brand voice remains consistent in tone, style, and messaging to deepen relationships with your audience.
it’s ok to be flexible.
Yeah, ok, the odd rule is meant to be broken, is it not? While consistency is essential, it’s also important to recognize that the marketplace is constantly evolving, and consumer preferences may change over time.
Your brand voice should be flexible enough to resonate with changing trends and audience dynamics. Continuously monitor feedback, stay attuned to cultural shifts, and be willing to adjust your brand voice accordingly to maintain relevance and resonance.
Threshold did just that! We underwent a brand refresh in 2023 to better align our creative direction, messaging, and services to our clients and their needs.
be yourself.
Above all, authenticity is the core of a compelling brand voice. Consumers are attracted to brands that authentically express their values and beliefs. Be genuine, transparent, and true to your brand’s identity in every communication. Authenticity not only fosters deeper connections with your audience, but also builds loyalty and advocacy over time.
to sum it all up.
By understanding your brand’s identity, listening attentively to your audience, maintaining consistency, embracing flexibility, and embodying authenticity, you can elevate your brand above the noise and leave a lasting impression on your audience.
Remember, the marriage of words and brand identity is not just about what you say, but how you say it. Let your brand voice be what captivates, inspires, and connects with your audience.
Now that you know how essential a brand voice is, let Threshold help you craft one! We use carefully curated data to deliver positioning and messaging full of strategic potential. Our experienced team weeds out stale approaches to deliver fresh perspectives and brand guidelines that empower future asset creation. And we’ll make you go wow in the process. Promise.
Get in touch with us today!
about the author.
Laura is the brand strategist here at Threshold (so when it comes to all things branding – take her word for it). She embodies all of the best part of what creative marketing is all about, bringing life to brands across the spectrum, and highlighting all of the best aspects that a company, property, business, or any other brand has to offer its consumers.
When she’s not bringing brands to life at Threshold, Laura loves spending time with her husband, son, friends, and family – and she’s even got a little one on the way! Whether it’s spending quality time with loved ones, traveling, trying new restaurants, or working on her novel (yep – she does it all), Laura is the definition of someone who lives to get all of the best things out of life, and we love her for it.

by threshold | Apr 4, 2024 | Creative, Design, Digital Marketing, General, Marketing, Tech/Web
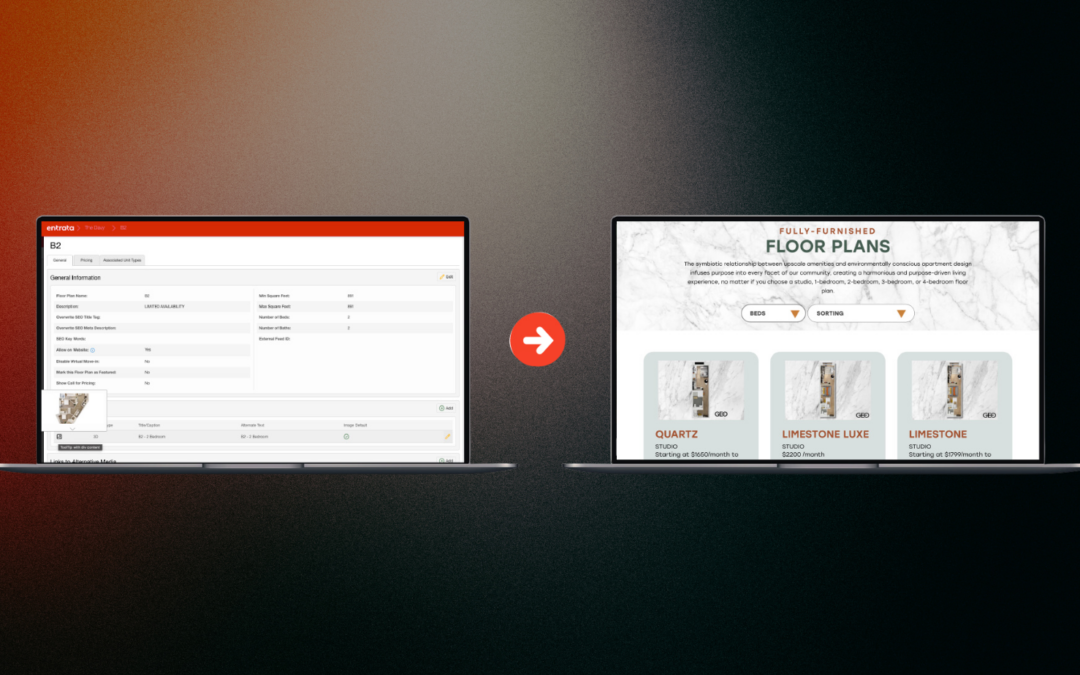
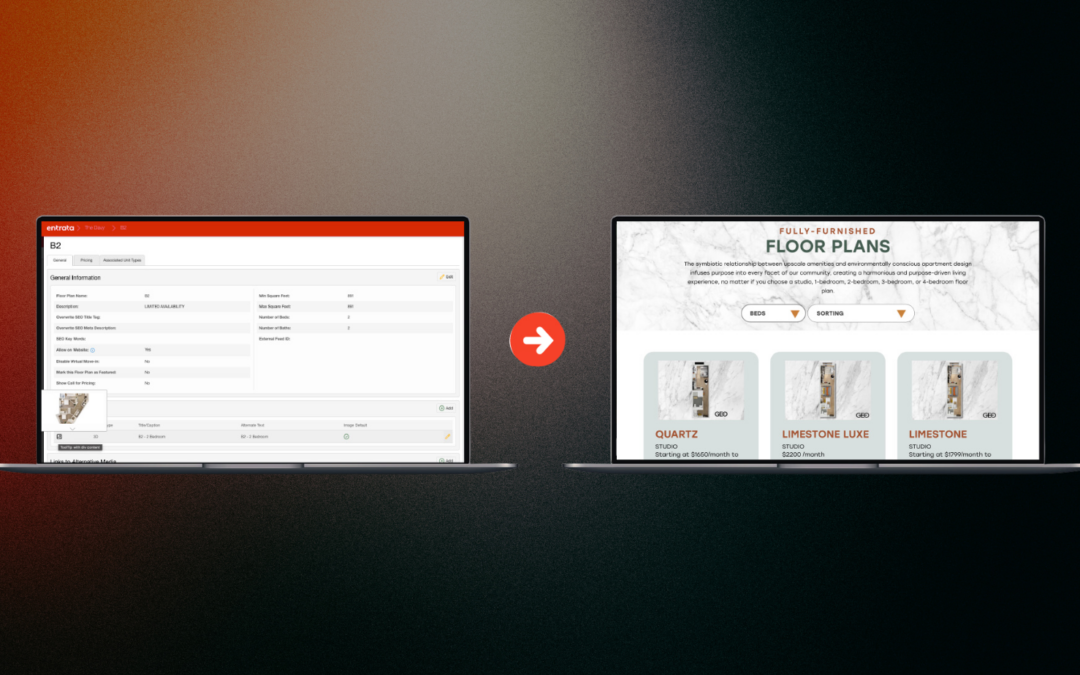
PeakMade Real Estate came to us needing a platform that allowed for a more streamlined approach to websites across their portfolio and understood that the user journey is different across their various markets.
So we did what we do best, implementing website templates optimized for Peak’s audiences that have significantly reduced website development time and include a custom Entrata integration that converts better than any leading property management software on the market.
when we say best, we mean it.
We wanted to not only simplify website development but also provide PeakMade’s portfolio with a marketing tool that amplified lead generation. Each template design was to be innovative, with thoughtful movement of content to engage the viewer while not overwhelming them.
Our adaptable designs show an immediate improvement in conversion rates in the PeakMade portfolio, with lower costs to acquire leads when comparing the performance of their pay-per-click campaigns year-over-year from pre-templated Threshold websites to post.
Claremont Collegiate Apartments in Claremont, CA. saw:
- A 213% increase in conversion rate
- A 65% decrease in cost per conversion
University Gateway in Los Angeles, CA. saw:
- A 1,607% increase in conversion rate
- An 83% decrease in cost per conversion
Impressed? See more for yourself.
a custom integration? you got it.
Up until now, Entrata’s API allowed only floor plan pricing to be pulled into websites. Threshold built a custom integration for Entrata that retrieves several data points such as property floor plan details, availability, pricing, specials, and general property promotions, leveraging automation and increasing website accuracy and sustainability.
Our custom PeakMade templated designs and integration go far beyond the current property website capabilities, allowing property managers to:
- Set a custom pricing label option for floor plans with the ability to customize individual floor plan specials and floor plan name options
- Introduce a rent pricing override option for quick and easy discounted pricing updates when needed
- Create specials and offers that automatically remove themselves from the website when they expire
What does this mean for the property management teams?
- Information refreshes automatically
- No more spending precious hours updating leasing information or submitting requests through Threshold
- User-friendly back-end access to make certain edits on their own, without having to wait the standard 24-72 hour agency request turnaround time
- Focus on leasing and know that the property’s website is accurate and up-to-date
we love results.
How fast do you need a website? Because Threshold and PeakMade launched several of these custom website templates in only 26 business days. But the results don’t stop there.
When switching their property websites from Entrata templated designs to Threshold’s customized solution, PeakMade saw some dramatic improvements.
Taking a sample of 10 property websites from 2022-2023, the PeakMade team saw the following changes:
- Average time on a website increased by 33 seconds across all sites
- An engagement rate increase of 7.74%
- A goal conversion rate increase of 77.61%
before you go.
The 411? Using the Entrata designs and limited plugins was costing PeakMade properties conversions. Their new Threshold website templates look better than the previous property websites and provide a much-improved user experience that’s consistently resulting in better website engagement and higher lease numbers.
Let’s propel you forward. Your place for your every marketing need, with us you can go a la carte or take all the carts. Talk to a Marketing Specialist today.

by threshold | Feb 24, 2024 | Creative, Design, Digital Marketing, General, Marketing, Tech/Web, Thought Leadership
With millions of websites competing for attention in today’s digital age, ensuring that your site stands out from the crowd is essential. Here are our top tips to help you achieve a memorable and engaging website design that will attract and retain visitors.
know who you are.
The importance of having a strong brand identity can’t be overstated. Before diving into the web design process, it’s essential to have a clear understanding of your brand’s visual identity and voice. Your website should reflect your brand’s personality and values while speaking to your target audience, whether it’s students, professionals, or families.
Use consistent design elements such as colors, typography, and graphics throughout your site to create a cohesive visitor experience.
design is psychology. use it to your advantage.
Our brains are wired to process information in specific ways, and design can leverage these cognitive tendencies. Visual hierarchy is a powerful tool that can guide users’ attention to the important parts of your website through the use of headlines, images, and eye-catching CTAs. A good design can influence what a user sees first and how they interact with your site.
Emotions are heavy hitters when it comes to people’s decision-making processes. Evoking the right emotions through a design—whether it’s a sense of trust, excitement, or nostalgia—can help foster a stronger connection between the user and the brand.
Another psychological tool you can use to elevate your website is something called the principle of social proof. For better or for worse, we live in an age of social influence and people are more likely to take action if they see others doing the same. Incorporating testimonials, reviews, and user-generated content can help build trust and credibility with visitors, encouraging them to engage further with your website.
dare to be different.
While it’s essential to adhere to design principles and best practices, don’t be afraid to break the mold and experiment with unconventional elements in your website design.
For example, the internet is made up of boxes—people are used to seeing grid-like layouts. Consider shaking things up by using an asymmetrical layout to create visual interest. Experiment with big, bold typography choices, vibrant color schemes, or whimsical illustrations to infuse personality into your website. Introducing unexpected elements can surprise and delight visitors, making your website more memorable.
By daring to be different and embracing unconventional elements in your website design, you can set your site apart from the competition and create a unique online experience for visitors. Remember to stay true to your brand identity and objectives while pushing the boundaries of what’s been done before.
don’t forget about user experience (ux)!
When considering these things, it’s crucial to strike a balance between creativity and usability. Ensure that unconventional elements enhance rather than detract from the overall user experience. Nobody likes a site that’s hard to navigate! Conduct user testing to gather feedback and make adjustments as needed to ensure that your design choices resonate with your target audience.
final thoughts.
By following these tips and implementing thoughtful design strategies, you can make your website stand out from the crowd and leave a lasting impression on visitors. Remember to continuously monitor and optimize your website’s performance to ensure that it remains relevant and engaging in the ever-evolving digital landscape.
We recognize the uniqueness of each brand and the importance of individual visions. By seamlessly integrating client ideas with our technical expertise, we produce websites that not only meet but exceed the expectations of the target audience.
Whether you’re a startup looking for a bold online debut or an established business in need of a digital facelift, Threshold is ready to cater to your specific needs. Our bespoke solutions take into account your brand identity, target audience, and business objectives, ensuring that the end result is more than just a website – it’s a strategic tool for growth and engagement.
In the dynamic world of web development, Threshold remains your trustworthy ally, navigating complexities with finesse. Entrust us with your digital aspirations, and witness as we transform your vision into a tangible reality, connecting you with your audience in meaningful ways. Allow us to be the catalyst to elevate your brand, captivate your audience, and explore the limitless possibilities of web development together.
about the author.
When we think about someone who can literally do it all, Heather is always the first one to come to mind. From designing and developing stunning websites that always out-perform, to understanding branding in a way that would put even the most experienced professionals to shame, Heather is our go-to girl in all things creative.

by threshold | Feb 15, 2024 | Creative, Design, Digital Marketing, Financial Marketing, General, Marketing, Tech/Web
 Ava Page
Ava Page
In a digital era dominated by data, marketing success hinges on the ability to harness insights strategically. From creative endeavors to website development, digital strategies, financial institutions, and promotional products, Threshold leverages data to drive unparalleled success.
Let’s take a look into how our commitment to data-driven marketing sets us apart in each of these crucial areas in today’s saturated marketing landscape.
creative excellence.
Our creative mastery stands as a testament to the power of data in shaping compelling narratives. By analyzing audience preferences and market trends, our creative team crafts visually appealing and emotionally resonant campaigns that perform – like the fact that Threshold websites hold a 40% or below bounce rate for organic traffic.
The result? Creative endeavors that not only captivate, but convert.
web dev mastery.
Websites are the digital storefronts of today, and our data-driven approach to web development ensures that each site is tailored to the target audience.
On average, Threshold websites perform better than competitors:
- 85% or higher health score on 100% of our websites
- Organic users spend 2+ minutes on websites
- visiting multiple pages & CTAs
From user experience to performance optimization, data insights guide the creation of websites that not only look stunning but also function seamlessly, contributing to a positive brand image.
digital strategies redefined.
In the digital realm, success lies in precision and relevance. Threshold’s digital vertical relies on data analytics to optimize campaigns across platforms.
From social media to search engine marketing, data-driven insights guide strategic decisions, ensuring maximum impact and ROI for clients navigating the competitive digital landscape.
A recent campaign for Willow Bridge showed our ads out-performing our competitors – by a long shot. See the numbers for yourself:
- 62% engagement rate (15% higher than industry avg.)
- Users spent 2x longer on site
- 18% CTR (over 2x higher than industry avg.)
tailored solutions for financial institutions.
The financial sector demands a nuanced approach, and we excel in providing tailored solutions driven by data.
Understanding the unique challenges and opportunities within financial institutions, from ranging customer bases and demographics to maintaining compliance standards, our team leverages data to craft marketing strategies that resonate with the target audience, fostering trust and brand loyalty.
promotional prowess.
In the world of promotional marketing, data is the key to creating impactful campaigns. Threshold’s promotional vertical utilizes data insights to identify trends, preferences, and effective channels for promotional initiatives.
From branded merchandise to interactive giveaways, each promotional campaign is strategically designed to leave a lasting impression.
to sum things up.
Our vision: to make everyone rethink what they expect from marketing.
By harnessing insights for creative campaigns, website development, digital strategies, financial institutions, and promotional initiatives, we’re setting a new standard for success in our field.
In a landscape where data is king, choose Threshold for an elevated marketing experience that goes beyond the ordinary, turning insights into tangible results. Elevate your brand with Threshold, where data meets creativity to unlock unprecedented success.
before you go.
For more tips and information about marketing your everything, take a look at the rest of our blogs, right here on our website!
You can also subscribe to our email newsletter (it’s got some great stuff), and follow us on Instagram, Facebook, or LinkedIn!
about the author.
Ava is the SEO & Paid Media Specialist at Threshold.
In her role, she is responsible for the content creation and management of all Threshold and PromoShak social channels, blog content, and SEO maintenance, and aids in internal and client-facing digital marketing strategies.
When she’s not busy creating content, you can usually find her picking out new plants, island-hopping, watching Duke basketball, or spending time with her fur babies.





 Laura Robbins
Laura Robbins


 Ava Page
Ava Page